Central Questioning
Why move the body? To control something. Thus, it is not a question of how a body should move but rather why should it move? If the answer is to contol something, what does the “controlling body” control? Either an object or environment.
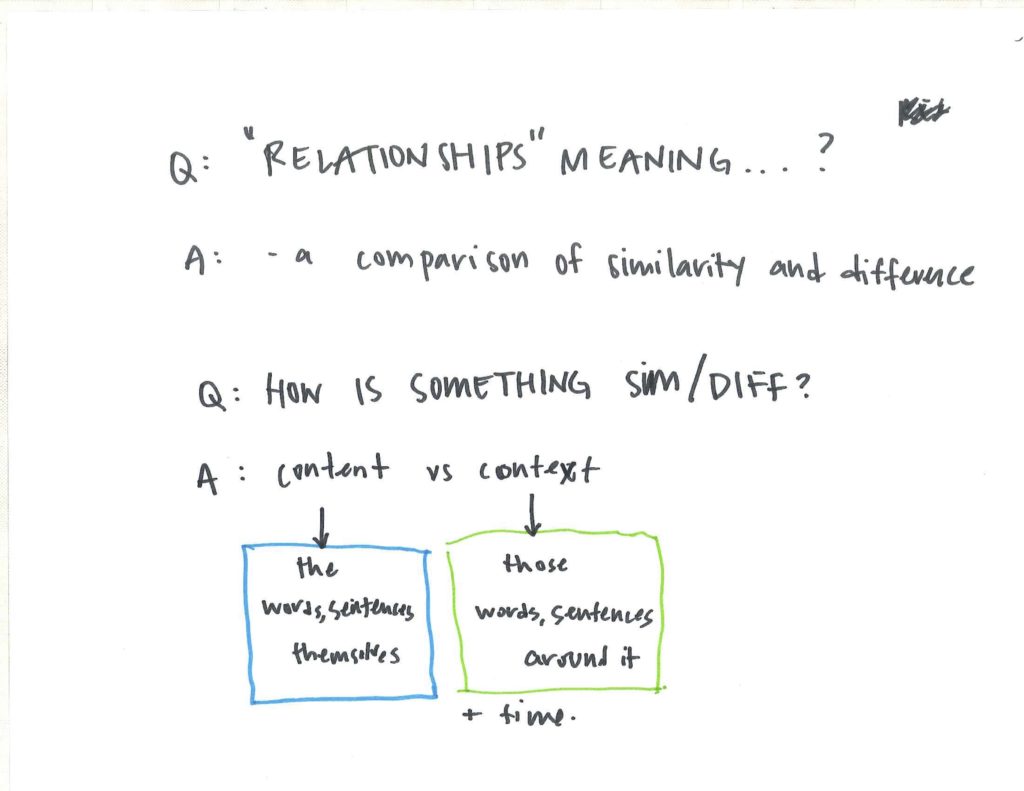
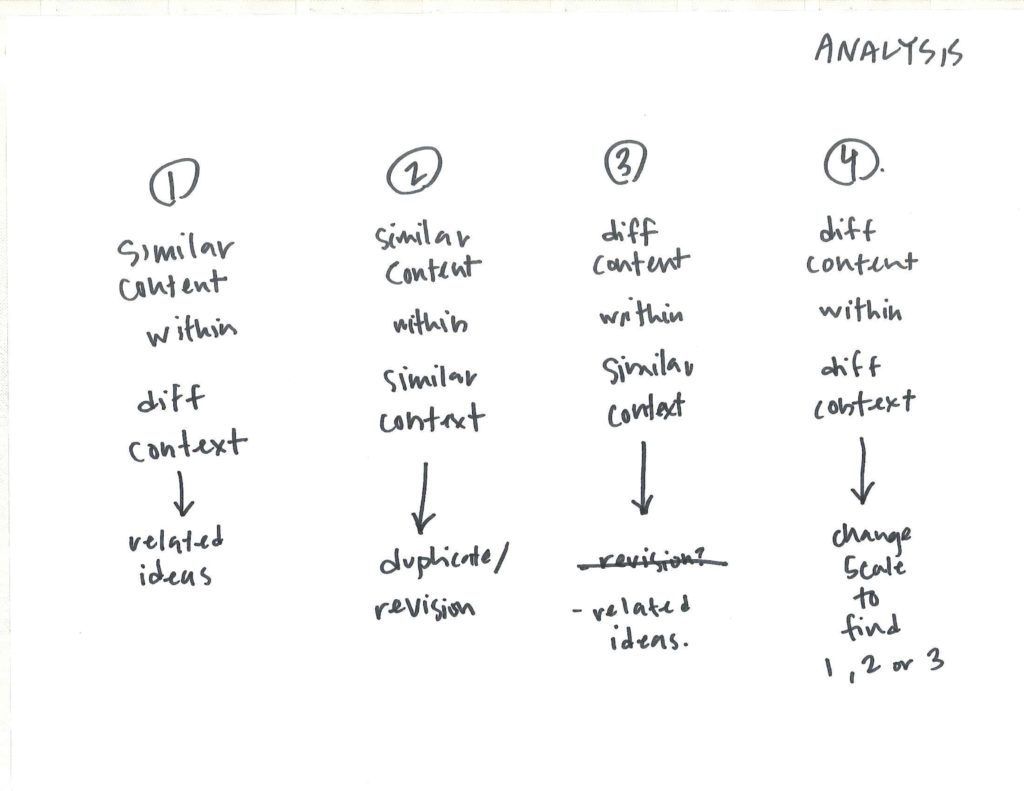
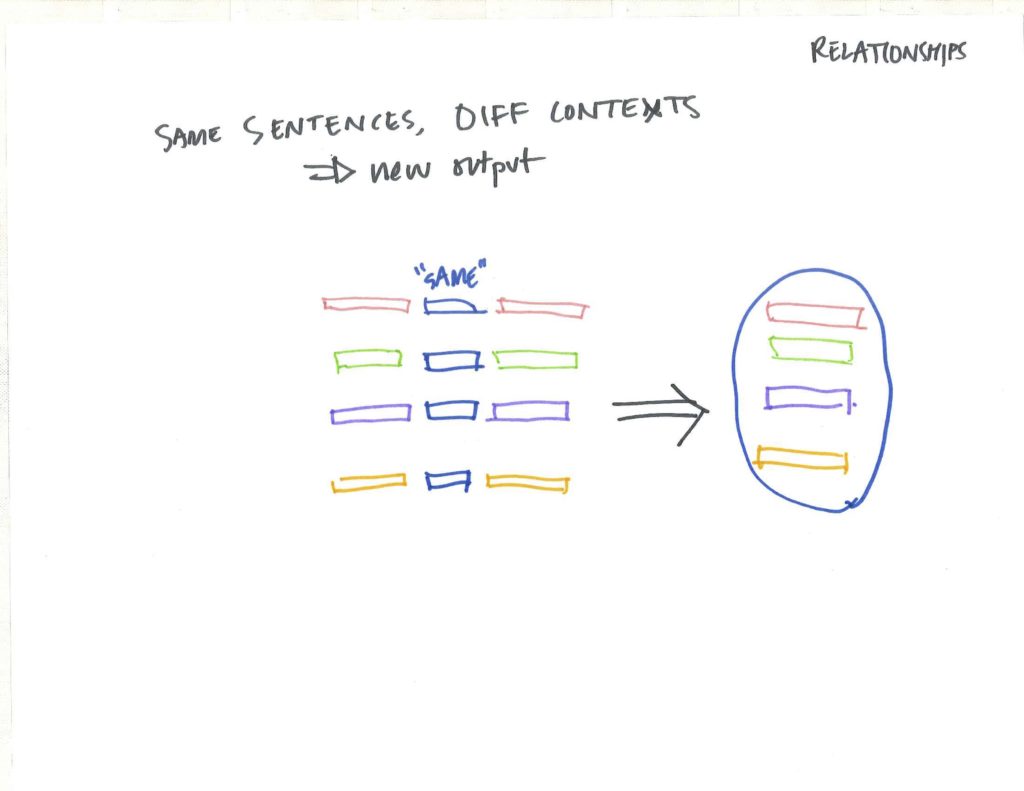
Central to this question of control is a question of likeness. This is twofold: how closely does the controlled body approximate the controlling body and how closely does the physical extent of the controlling body approximate the corresponding simulated extend? Is one thing imitating another or are the markedly different? (Approximation refers to both behaviour and likeness).
The Body That Controls, Controlling the Body
The body controls as it is detected and performs standardized poses or actions. These map to the action or positioning of the controlled object or extent. This presents two realities: the reality constructed through the control of the physical body (“the simulation”) and the reality of the physical body in physical space (“the controlling”). Through engaging the simulation, our imagination places the physical body in the simulated context being controlled but presents a paradox of the controlling body still occupying itself physical context.
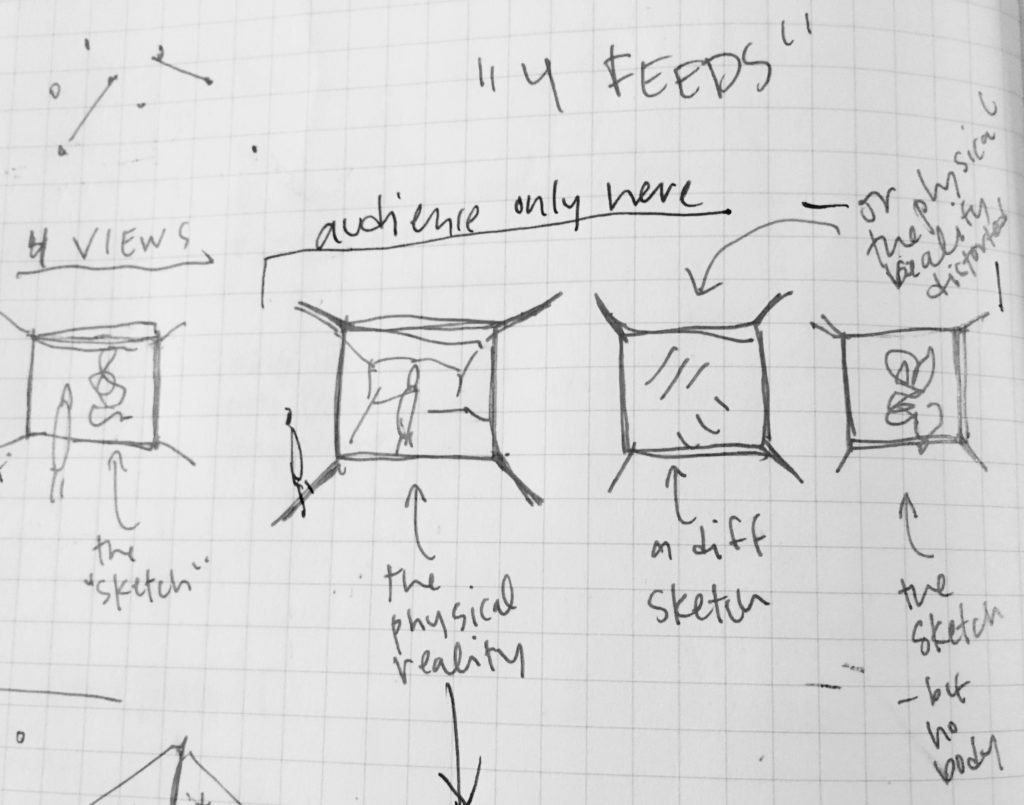
The final project proposes highlighting this paradox by displacing (and disassociating) the controlling and controlled “bodies” across different spaces. Four scenes are presented individually in four distinct and isolated spaces. In this, the performance of the controlling body is seen separately from the performance of the controlled body. When presented in isolation, the controlling body (the primary performance) is seen as both the means and ends, relying on the audience to identify the connection between.