Subway Shimmy slowly follows the A Train along its length, from Far Rockaway and Ozone Park up to Washington Heights and Inwood.
The map is the final part of the “Slow Dance” series in which videos pan along seemingly identifiable “divides” in the landscape. Uniquely, “Subway Shimmy” highlights difference not only on either side, but also along its path when moving from one neighborhood to another.
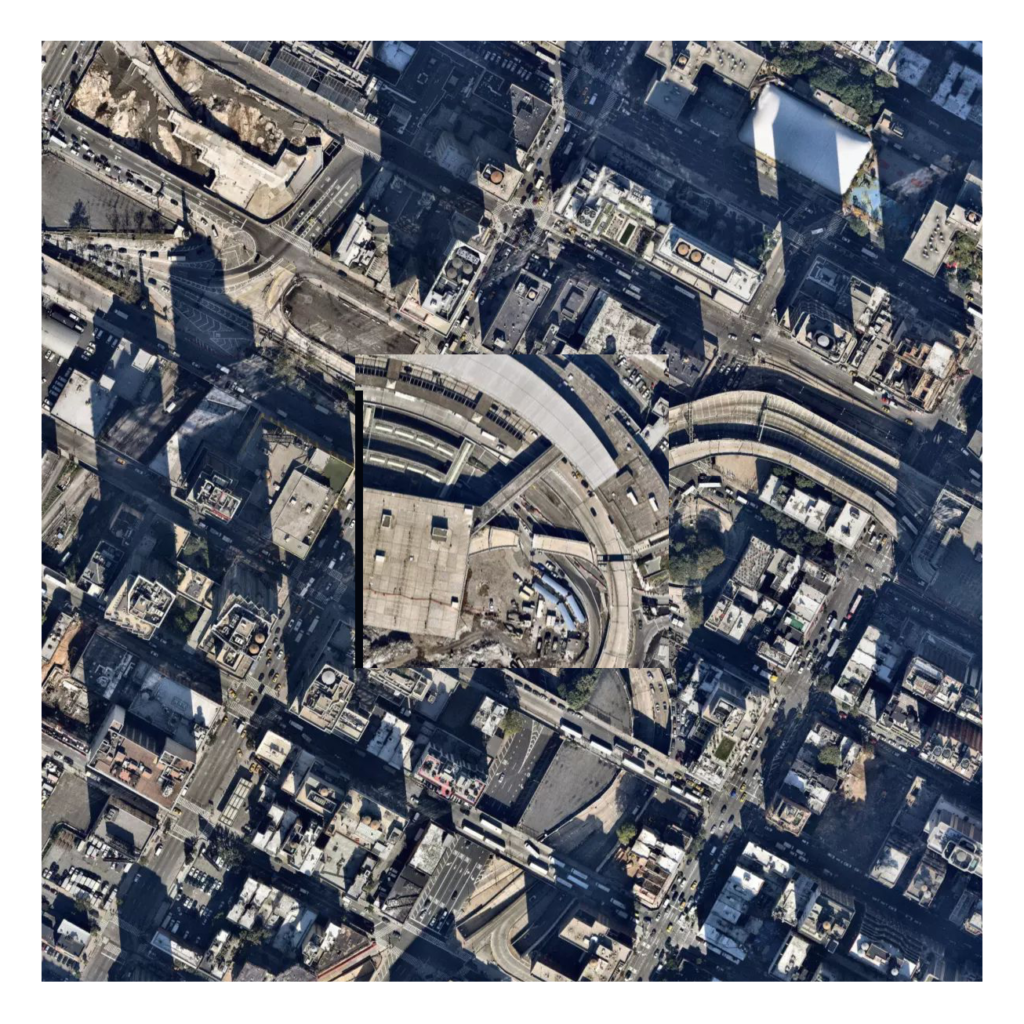
The subject of the map is not always evident as the subway line runs both above and below ground. It divides ocean front housing and Jamaica Bay, but is unseen beneath the indifferent skyscrapers of Mid-town. When it is below ground, does it follow the street grid or bisect city blocks? When above ground, does it connect or divide neighborhoods?
Technical
As with the previous maps in the series, the path was smoothed in Rhino and then regular points along it were exported from QGIS as a GEOJSON file. When loading the website, the map starts at a random point rather than privilege a particular geography. On reaching either end, it continues panning in the reverse direction.