link to code on Github
Interestingly, the hardest part of making my first web map was figuring out how to embed it on the blog. Despite being able to edit posts directly using HTML, WordPress limits which types of tags you can use, including script and link. Fortunately, others have written plug-ins (I installed Code Embed) for easy embedding of Javascript and HTML.
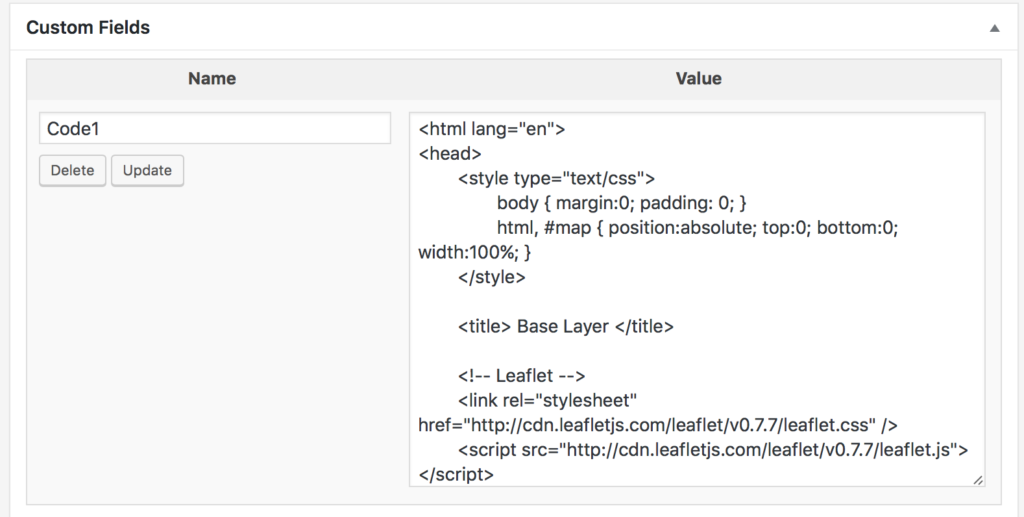
The plugin uses WordPress’s Custom Field attribute. By naming a custom field with “Code” as the prefix (with anything else as the suffix), the HTML/CSS/Javascript content is pulled from the associated Value box. In the body of the post, I simply had to include the custom field name and wrap it in % symbols to insert the custom code.