Building on last week’s exercise, I expanded on the idea of a context-additive interface for navigating content. Rather than load a series of iframes with content from Wikipedia, as I did previously, I’ve created two arrays of data: one for ‘viewed content’ (the links clicked) and one for ‘potential data’ (the links that can be clicked). Ideally, this is content the user has added themselves (i.e. a database of blog posts) but for now I’ve pulled text from Wikipedia.
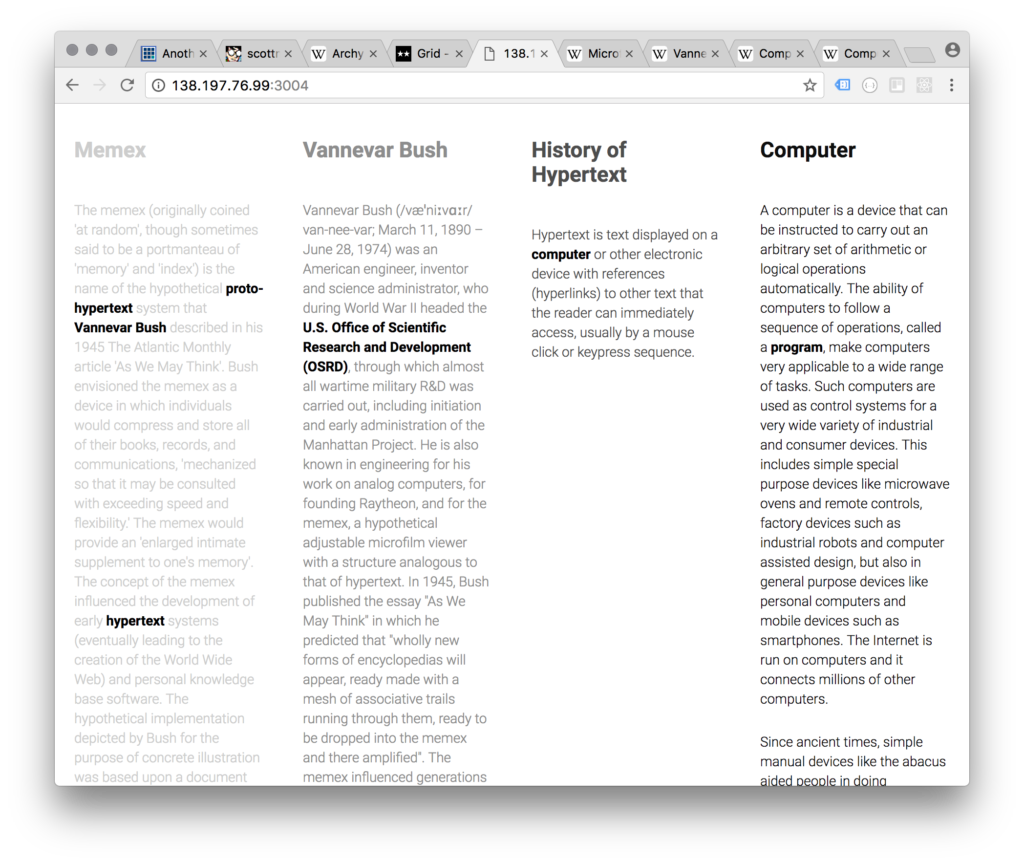
When a user clicks a link within an article, the corresponding content from the Potential Data array is added to the Viewed Data array, which populates the HTML page seen by the user. Rather than navigating away from the current block of content, the additional content is added horizontally in a set of increasingly-narrow columns.